
Proctoring Tests
This concept of eLearning experience helps ESL instructors successfully proctor tests. I designed it with a scenario-based approach to provide learners with a series of real-life, risk-free scenarios in which to practice learning which actions best facilitate adult ESL students in completing their tests.
- Audience: Instructors proctoring ESL tests
- Responsibilities: Instructional Design, Graphic Design, eLearning Development
- Tools Used: Articulate Storyline, Adobe XD, Adobe Illustrator, Miro, Microsoft Word
Problem and Solution
This ESL program (a fictitious client for this concept project) has been providing online courses since the pandemic and is about to change all online courses to in-person. This transition may cause some issues, for example, confusion, taking the wrong test, taking too much time to complete the test, missing information on answer sheets, or student complaints. Newly hired ESL instructors need to follow the procedures to assure the validity of test results and reduce the likelihood of confusion or error during test administration.
To prevent possible problems from happening during the transition period, I proposed a scenario-based eLearning experience where new hires could simulate a typical proctor’s experience with adult ESL students. The client asked for solutions which offer flexible accessibility and are easy to follow. This solution allows proctors to make choices, see immediate consequences for those choices, and gives them access to directed guidance along the way.
Process
Guided by the ADDIE model, I started with action mapping to define the project scope and frame, wrote a text-based storyboard, designed visual mockups, developed an interactive prototype, and finally, developed the finished product.
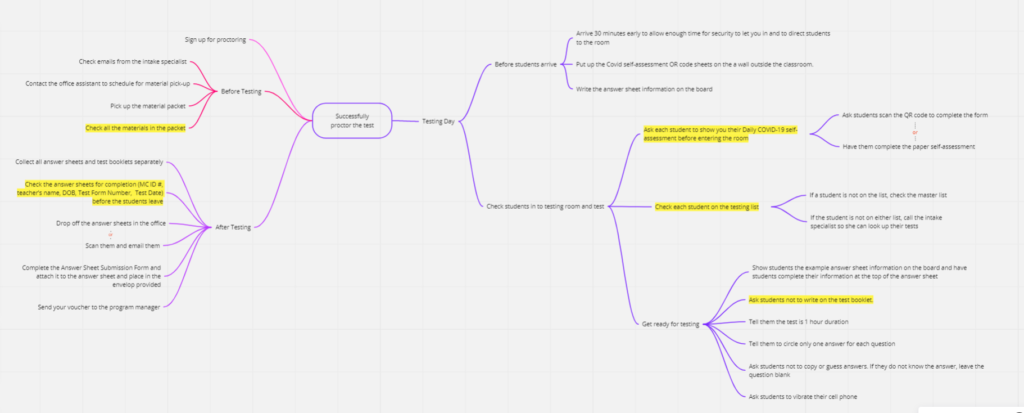
Action Mapping
Following Cathy Moore’s Action Map approach, I acted as the subject matter expert (SME) and drew from my experience in the ESL program. I listed observable tasks that a proctor needs to perform and highlighted the most critical actions as the decision points for the scenarios. The action map revealed five high-priority actions that became the foundation of the entire eLearning experience.

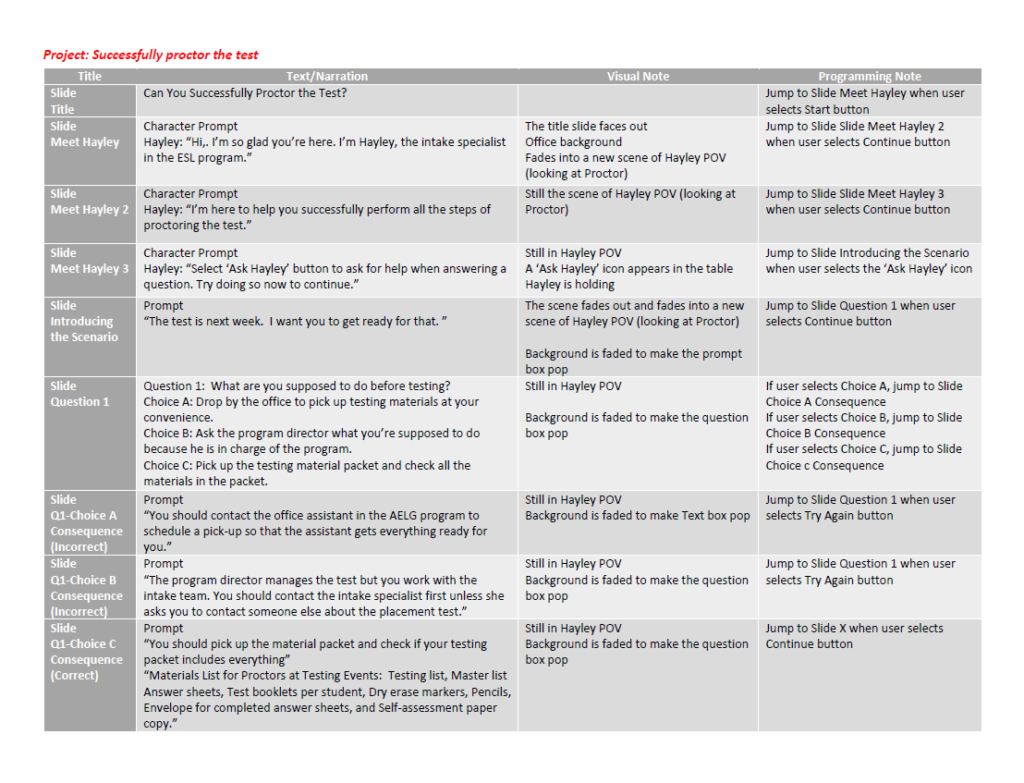
Text-based Storyboard
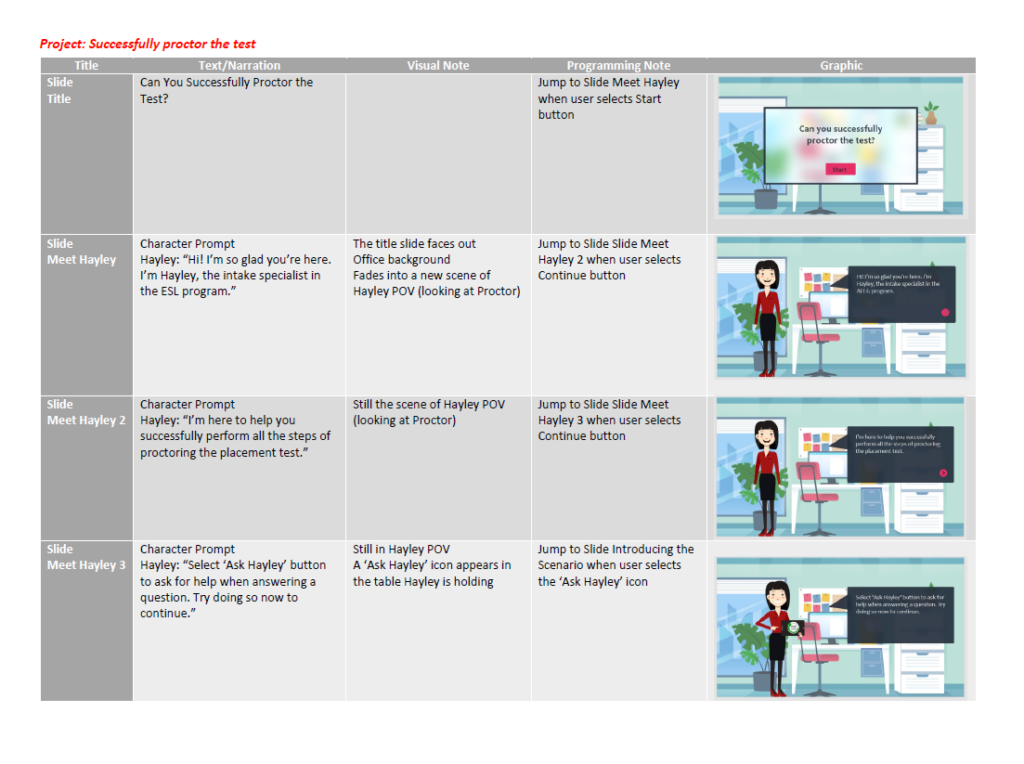
Once the action map was completed, I began working on a text-based storyboard that incorporates the high-priority actions into a cohesive narrative. I framed the scenario for the time periods both before-testing as well as on-testing day, and mapped out the questions, choices, prompts, and programming notes.

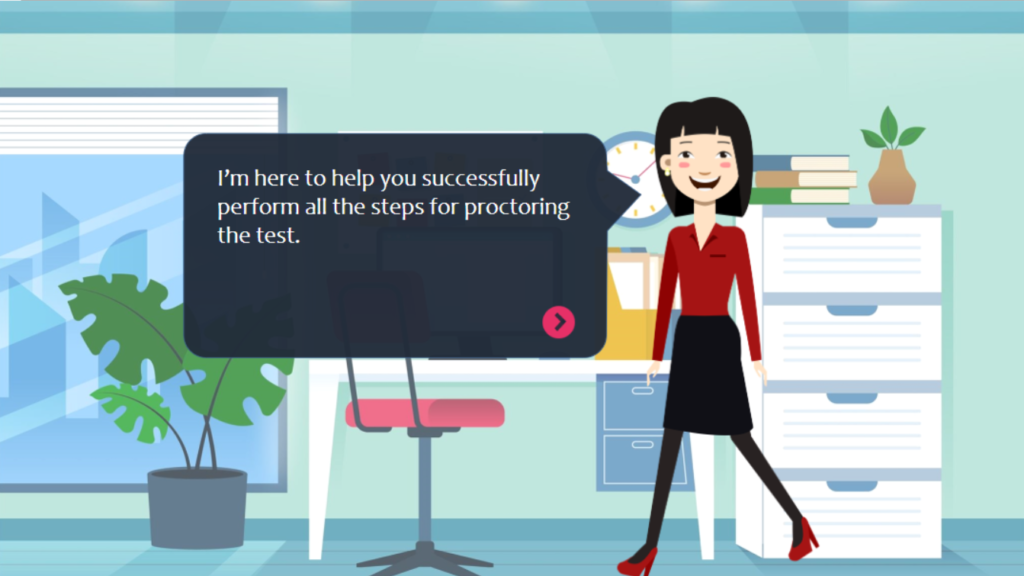
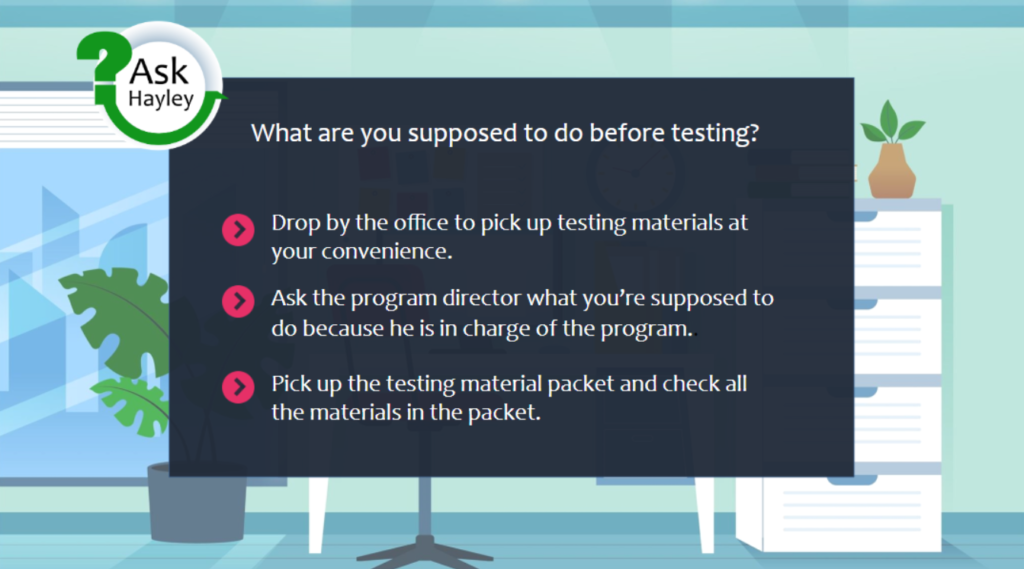
In the scenario, question prompts appear featuring correct choices and real-life consequences that proctors would face depending on the choices they make. I incorporated a mentor, an experienced proctor, who provides learners with instructions before they make a tough decision.
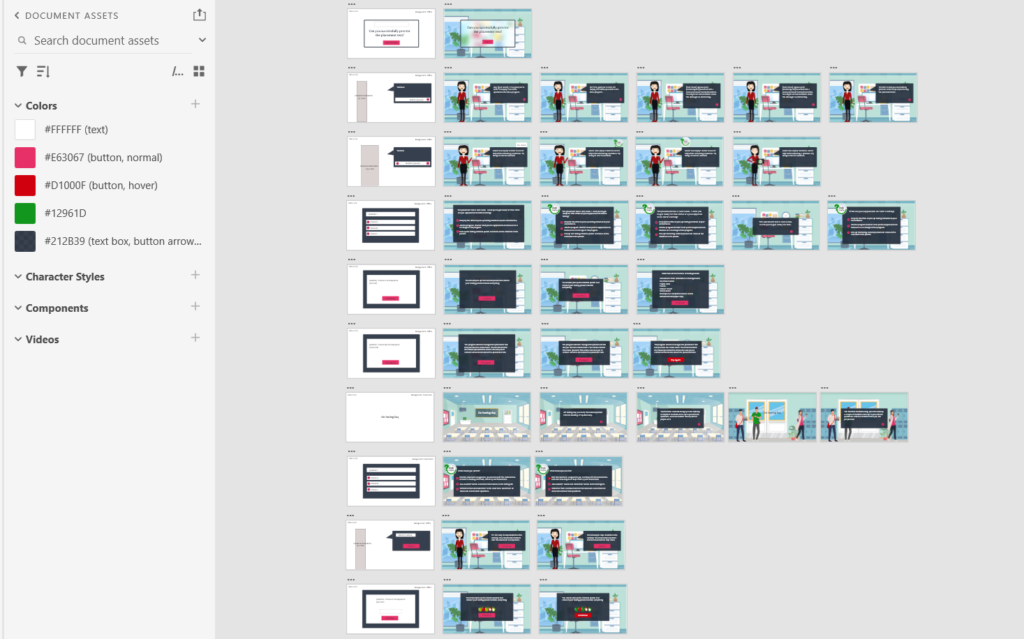
Visual Mockups
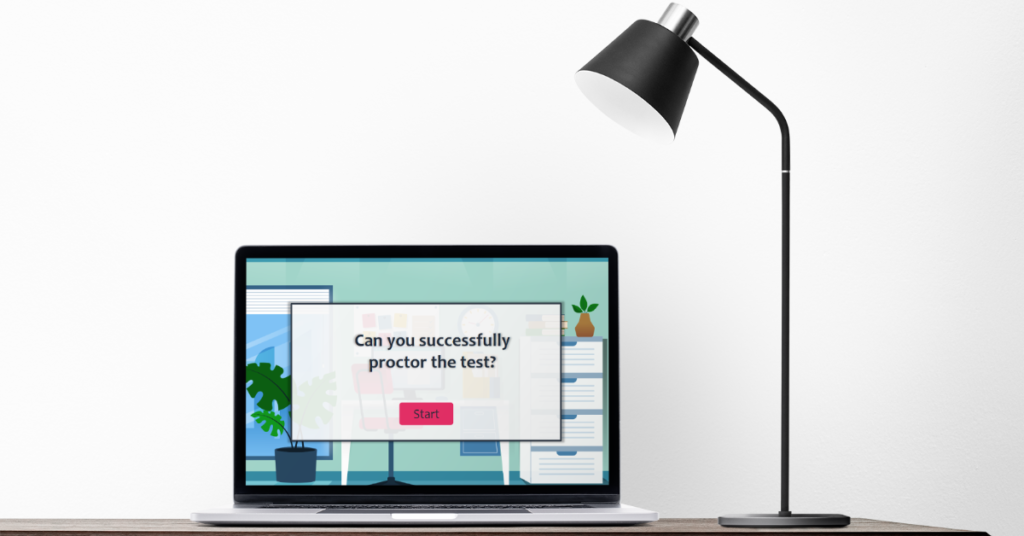
When I was convinced that my text-based storyboard would provide a learner-centered experience, I was able to move into the visual design phase. I used Adobe XD to create visual mockups. I created a color scheme based on my title slide’s background illustration, collected vectors from Freepik, and used Adobe Illustrator to edit them to implement consistent graphics.
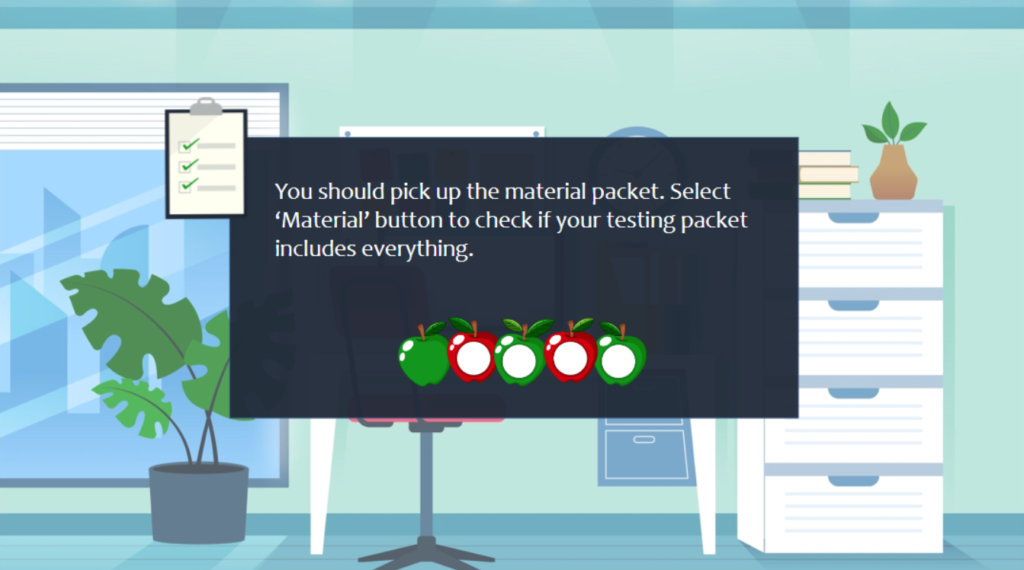
I used apples as a success meter because apples have been traditionally used as symbols for teachers and education. Accordingly, I decided to include the colors of the apple success meter into the color scheme.

Visual Storyboard
After I was confident that my mockups became more appealing, I developed a visual storyboard to combine the visual mockups and the text-based storyboard. I used a layout that incorporated the slides, text, programming notes, and graphics in one document.

Interactive Prototype
Next, I developed the interactive prototype in Articulate Storyline 360, including the title screen, mentor introduction, scenario introduction, and the first question’s correct and incorrect consequences.
I shared the prototype to collect feedback on functionality and development using Articulate Review 360. The reception was positive and I received valuable feedback about transitions and animations. After multiple revisions, I was able to move into full development of the five-question project.



Full Development
Once I had confidence in the appearance and function of my prototype, I started developing all the slides to include animation and sounds. I continually revised them until everything flowed smoothly. I used a lot of animations and triggers on the first two slides (title and sign-up slides), which were challenging but rewarding in creating this learner-engaged experience.
Results & Takeaways
To create the eLearning experience for newly hired instructors at an ESL program, I followed the ADDIE model. It wasn’t difficult to understand the needs of the learners due to my experience teaching adult learners and working with proctors in ESL programs. I then created a text-based storyboard that incorporated the most critical actions that a proctor needs to perform into a cohesive narrative and included a mentor character to provide instructions to learners.
The design phase was challenging, particularly creating the text-based storyboard which required a lot of imagination. These difficulties were eventually overcome with the help of Adobe XD, which allowed the text to be visualized and made the process more enjoyable. Creating mockups and a color scheme using Adobe XD based on an illustration and vectors also took a lot of time. I learned how important feedback is. Different perspectives allowed me to go back to the beginning, think, and iterate for better quality. Throughout this phase, I gained a more knowledgeable understanding of the instructional design process.
The final step, creating all the slides with animation and triggers and envisioning the user’s learning experience, was the most fulfilling part of the process.
